Mucho se habla últimamente de AWS Amplify, pero ¿por qué?, ¿qué es? y ¿para qué sirve?
AWS Amplify es un conjunto de herramientas (marco de código de abierto, interfaz de usuario de administración, consola) y servicios (alojamiento web estático) que se pueden utilizar juntos o de forma individual con el fin de ser una opción full stack para la creación de un proyecto.
Algunas de las opciones de integración web y móvil son: Javascript, React, React Native, Angular, Vue, Next.js, Android, iOS, Ionic y Flutter. Para algunos Frameworks disponemos de los que llaman UI Components que nos proveen componentes útiles para desarrollos más veloces.
Sin embargo, se puede volver abrumador la cantidad de documentación y opciones que tenemos.
Hoy vamos a enfocarnos en una aplicación con aws amplify que consistirá en crear una aplicación en React, usando Amplify para agregar una autorización con AWS Cognito, creando una API(API GATEWAY) con diferentes paths y conectandola a funciones lambdas, de esta manera tenemos una estructura, que según su necesidad o imaginación puede servir de template para infinitos proyectos.
😉 Pre-requisitos:
- Node.js v12.x o posterior
- npm v5.x o posterior
- Git v2.14.1 o posterior
- Amplify cli
Una vez que haya iniciado sesión, Amplify CLI le pedirá que cree un usuario IAM. Si ya tiene un usuario creado, puede volver a la terminal, presionar enter y agregar sus credenciales.
Ejemplo:
🚀 Ahora es momento de comenzar con el proyecto:
Vamos a ir paso a paso, algunos pasos tienen una o más formas de implementar, puedes seguir la opción que más te acomode.
🧠 Paso 1: Crear React App
🧠 Paso 2: Iniciar amplify
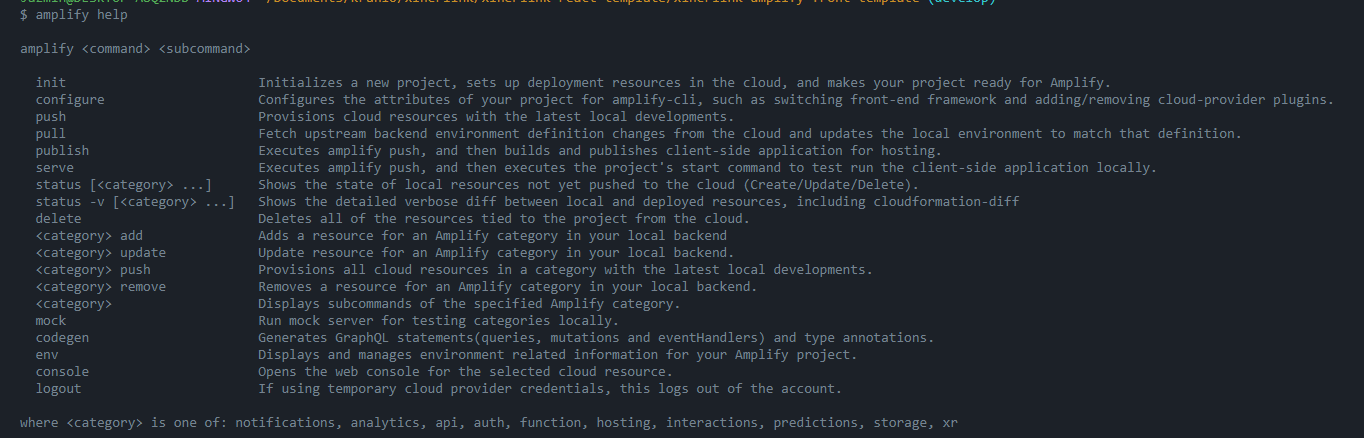
- Dato: Amplify tiene una serie de comandos muy completos que nos ayudarán a hacer todo lo necesario desde nuestra terminal.

En el siguiente bloque de código puedes ver un ejemplo de como iniciar Amplify en tu App React:
MAS INFO: https://docs.amplify.aws/start/getting-started/setup/q/integration/react/#initialize-a-new-backend
🧠 Paso 3: Instalar amplify libraries(React)
🧠 Paso 4: Configurar Frontend
El archivo aws-exports es un archivo de configuración generado por ampify.
🧠 Paso 5: Crear o importar Auth(Cognito) a Amplify
Si no se dispone de un Cognito existente puedes crear uno de esta manera:
Importar un Cognito existente:
MÁS INFO: https://docs.amplify.aws/cli/auth/import/
🧠 Paso 6: Usar auth para login en el front-end
Para usar esta autorización (creada o importada) en nuestra App, tenemos dos caminos:
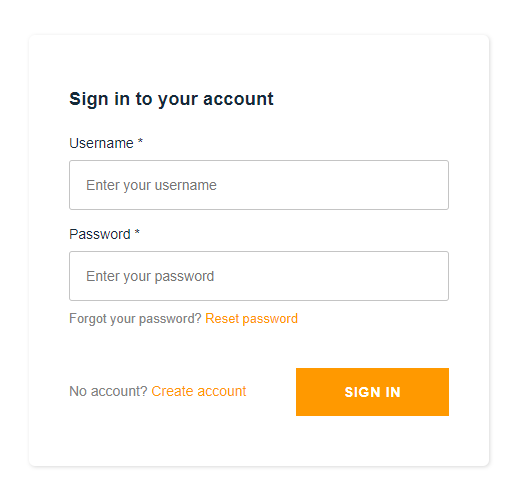
- Con withAuthenticator:

🔹 Ahora para acceder a su app debe crear una cuenta (cognito), para eso puede usar la opción create account, confirmar con su correo e ingresar.
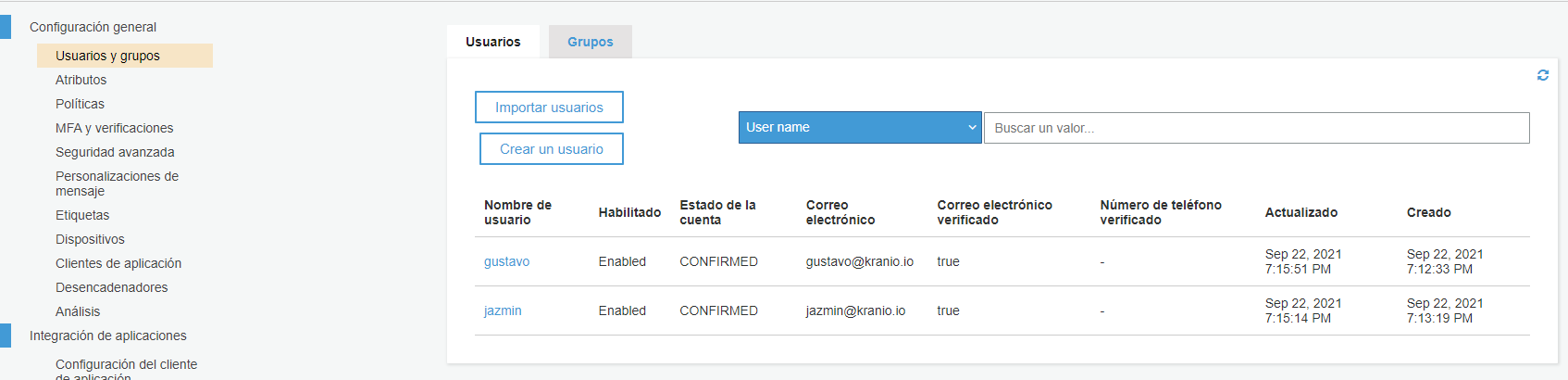
🔹 Pero también tiene la opcion de entrar a cognito desde la consola aws, buscar su userPool y agregar usuarios manualmente:

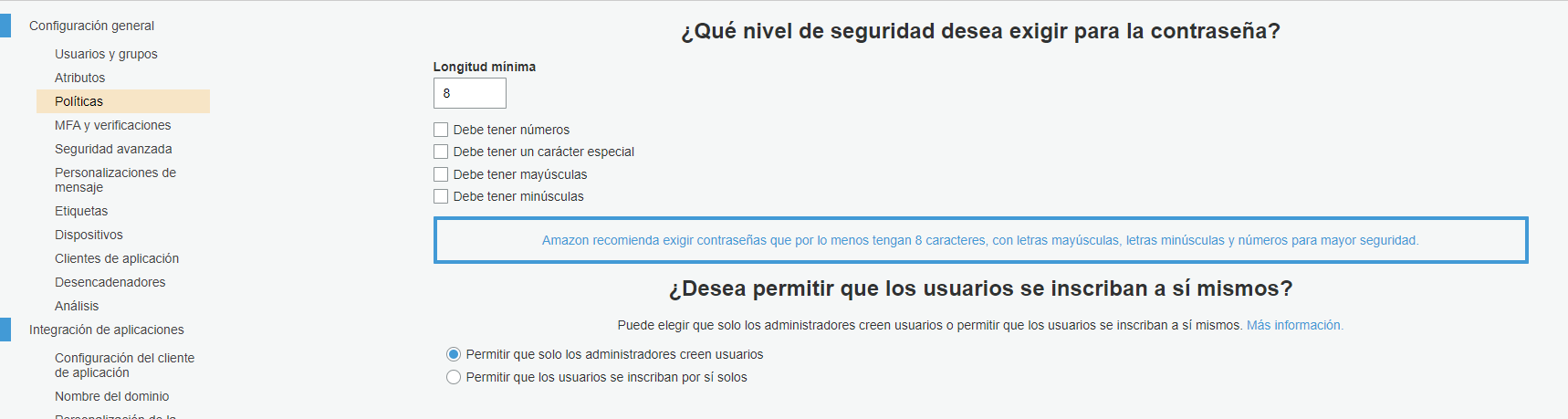
Si es una aplicación privada es recomendable deshabilitar la opción create account y solo crear cuentas desde la consola, así cualquier persona no ingresará ni se podrán crear cuentas.
🔹 Para deshabilitar create account. En la sección Politicas responda la segunda pregunta con la opción: Permitir que solo los administradores creen usuarios.

- Con Customización:
Tenemos la opción de customizar nuestro Login, para eso necesitamos conocimientos sobre la librería que se esté usando, en este caso React. Puede tener una idea con esta documentación:
https://docs.amplify.aws/lib/auth/emailpassword/q/platform/js/#custom-attributes
https://docs.amplify.aws/start/getting-started/auth/q/integration/react/#create-login-ui
🧠 Paso 7: Crear una API Gateway con amplify (REST)
Al momento de crear una API tenemos muchas posibilidades, hoy veremos como agregar dos path unidos cada uno a una lambda function diferente.
Antes de crear la API vamos a entender que queremos lograr. Vamos a unir funciones lambdas a paths distintos en nuestra API.
De esta forma:
Al momento de crear nuestra API tendremos crear un path inmediatamente, por eso vamos a agregar uno en este paso y luego veremos como agregar otro.
- Al momento de agregar una función nos da tres opciones como "template", cada uno tiene propósitos distintos:
MAS INFO: https://docs.amplify.aws/cli/function/#set-up-a-function
Una vez creada la api podemos importarla y configurarla en nuestra App.
También tenemos la opción de importar una API ya existente solamente omitiendo la creación y agregándola a la configuración directamente.
Esta configuración nos permite hacer requisiciones directo a la api, por ejemplo para un GET:
🧠 Paso 8: Agregar otro path a nuestra API
En el paso anterior creamos nuestra API y la configuramos, ahora vamos a agregar un nuevo path y vamos a unirla a una función Lambda nueva tal como el path anterior.
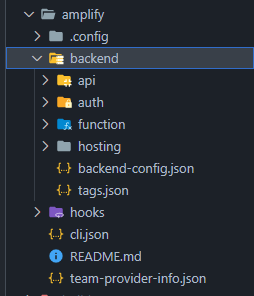
Estas acciones generaron dentro del directorio Amplify/backend carpetas con los recursos, donde podremos trabajar la funcionalidad para las lambdas.

🧠 Paso 9: Amplify Deploy
Después de crear nuestros recursos en amplify, tanto el frontend como el backend, tenemos que implementarlos. Para esto tenemos varias posibilidades.
Tenemos el comando:
Para implementar solo el backend de nuestro proyecto amplify.
Tenemos también el comando:
Que aplicará tanto el frontend como el backend de nuestro proyecto. Pero para implementar el frontend, antes tenemos que crear un hosting que consiste en una estructura que albergará la aplicación web, tenemos tres: amplify console, directamente en un bucket de s3 o una combinación de bucket de s3 con cloudfront.
Para esto usamos el comando:
MÁS INFO: https://docs.amplify.aws/cli/hosting/hosting/
Amplify CI/CD
Tenemos dos posibilidades de tener un pipeline de despliegue continuo con amplify: manual o automatizado por amplify. Al hacer un add hosting puedes elegir cómo quieres hacerlo, lo interesante es que puedes tener un tipo específico para cada entorno y un formato en dev, un formato en una rama de feature, un formato para qa, eligiendo siempre lo que mejor se adapte.
Lo siguiente es un ejemplo de despliegue automatizado de Amplify:
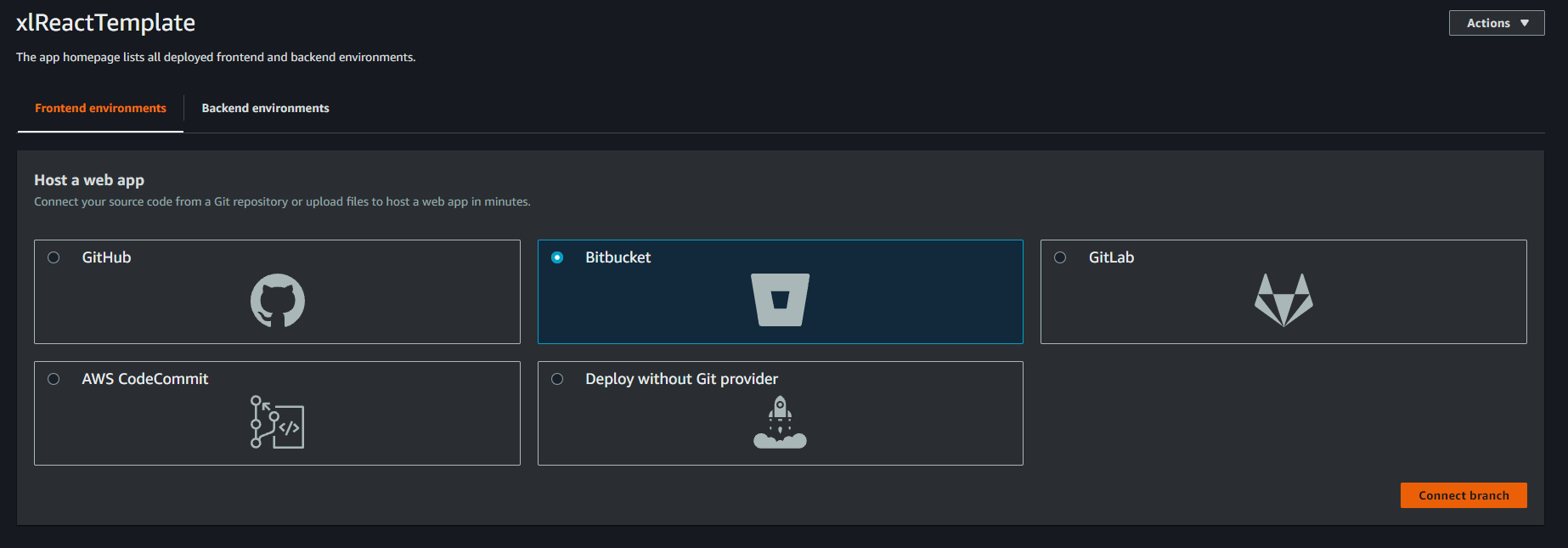
- Primero localizamos el front environment de nuestra App en AWS Amplify y lo conectamos a nuestro repositorio:

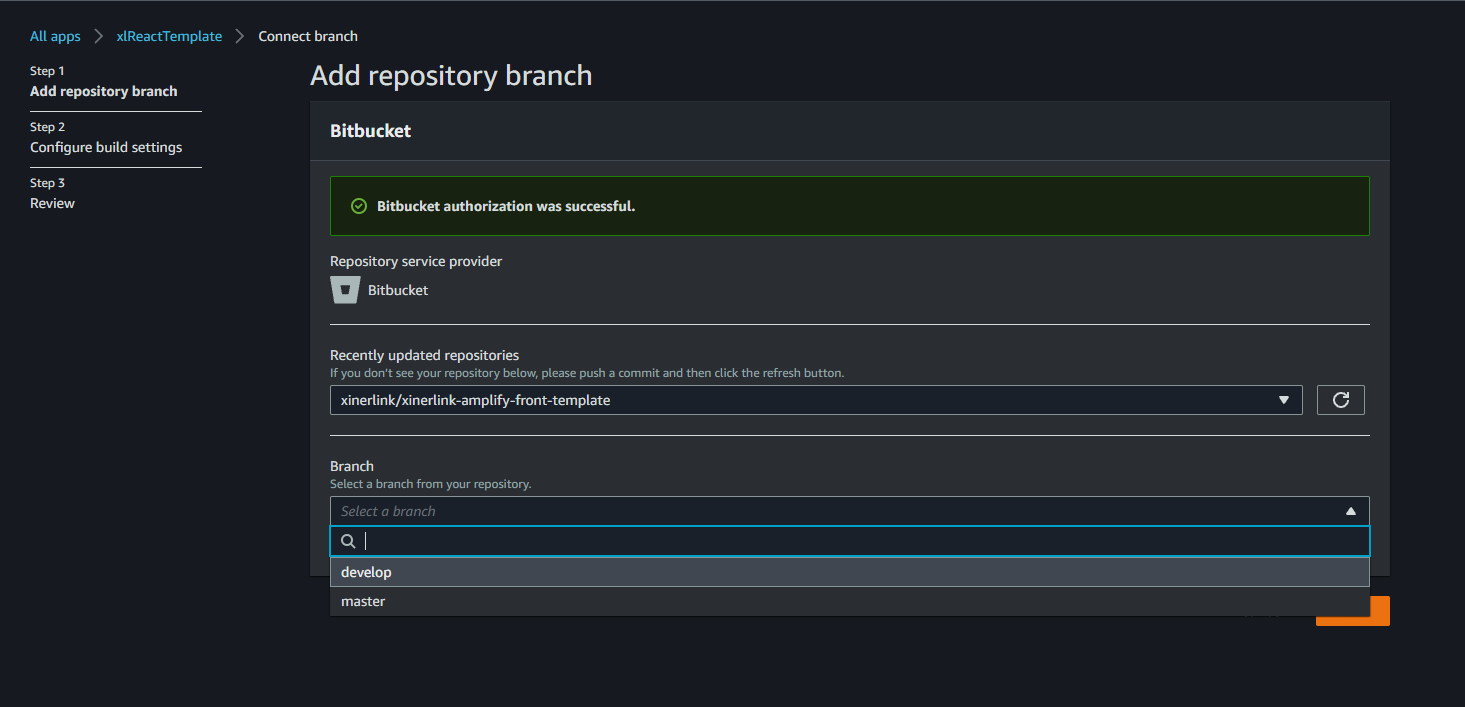
- Luego elegimos la rama en la que queremos hacer deploy,en este caso develop, sin embargo, como se comentó anteriormente, se puede configurar tantos despliegues automatizados como ramas tenga nuestro proyecto.

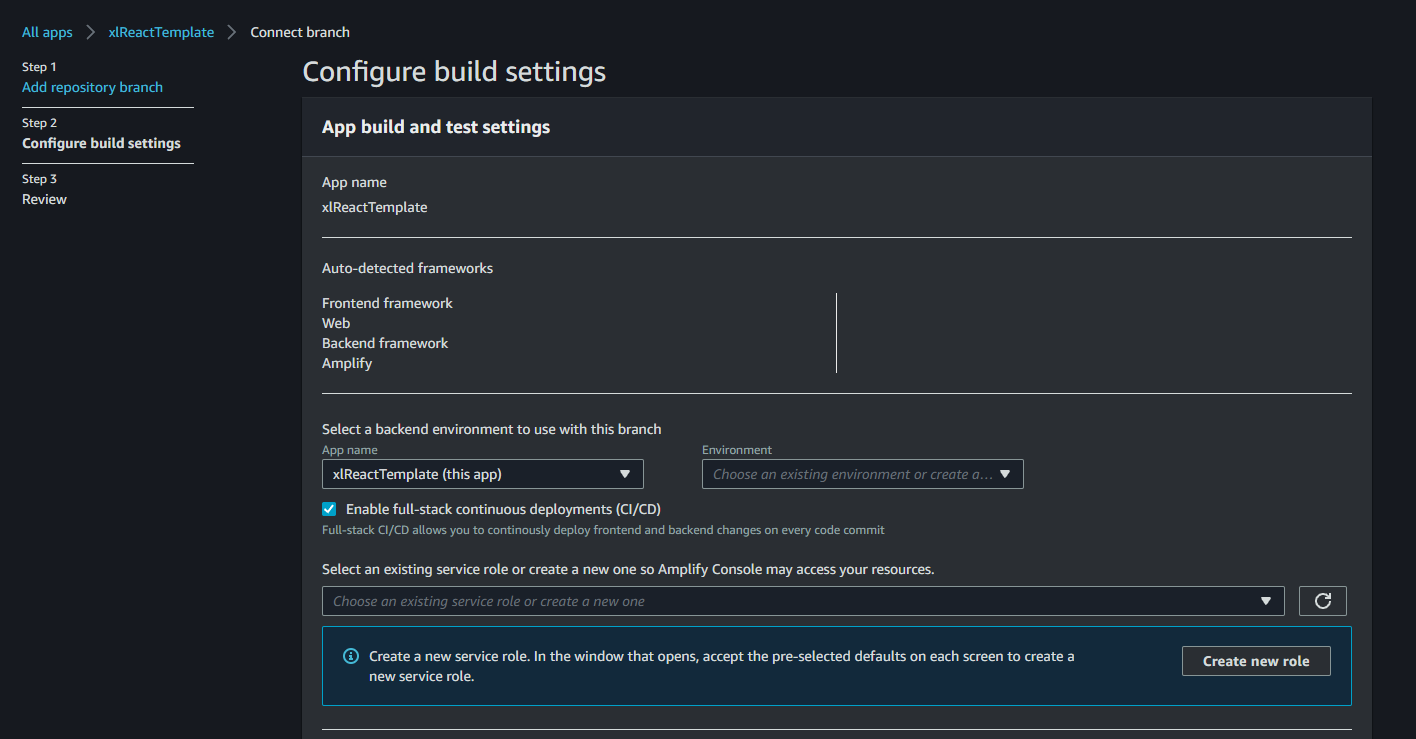
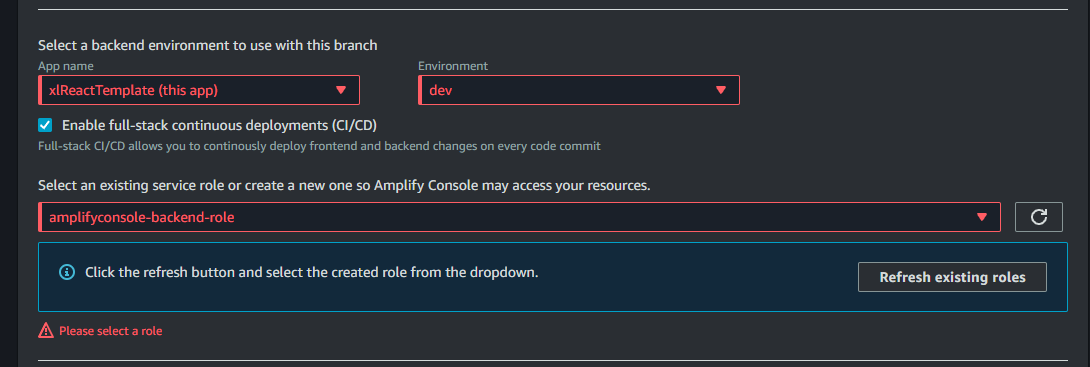
- Lo siguiente es seleccionar nuestra aplicación en el environment (dev) y agregar un rol con acceso a amplify. Si no hay ninguno puedes crear fácilmente en la opción Create new role y seguir lo pasos indicados, luego refrescar para que aparezca es suficiente.

- Esto es necesario para continuar:

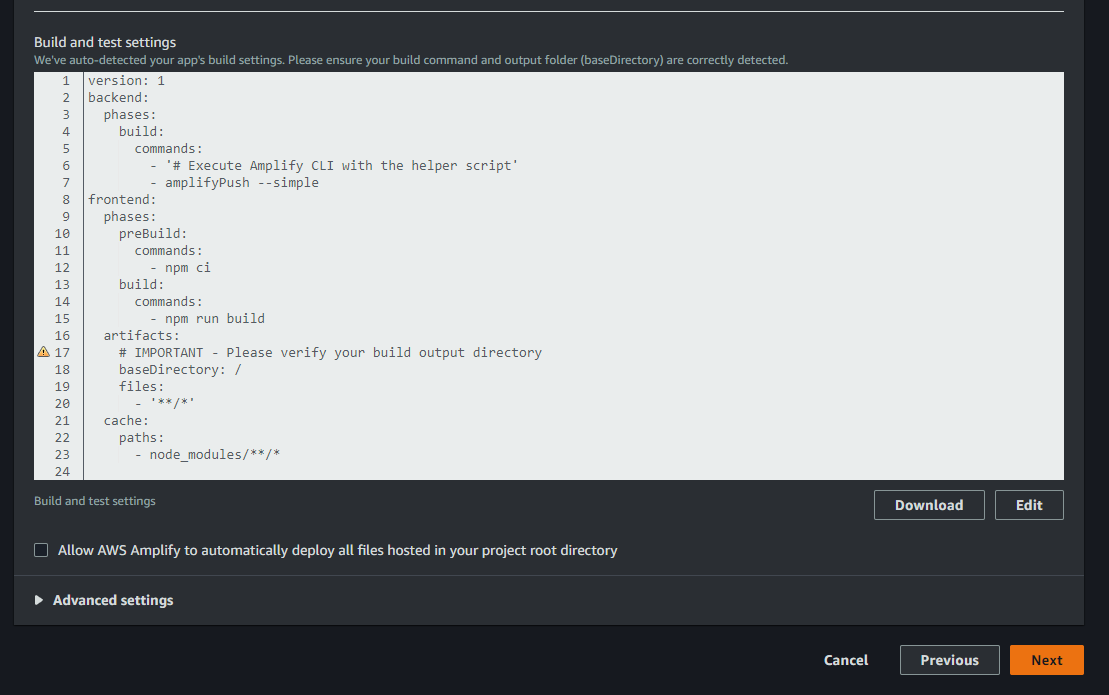
- Antes de avanzar al siguiente paso presiona la casilla de: Allow AWS Amplify to automatically deploy all files hosted in your project root directory

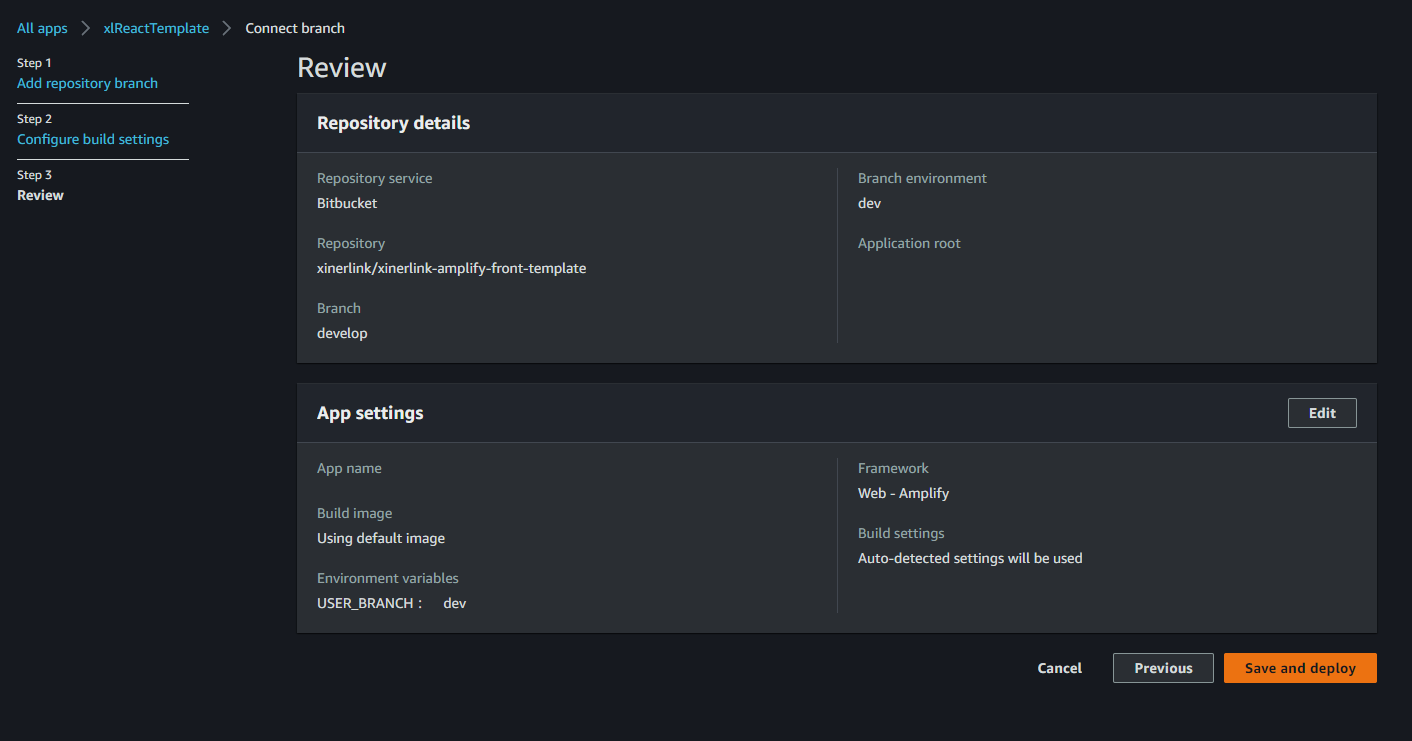
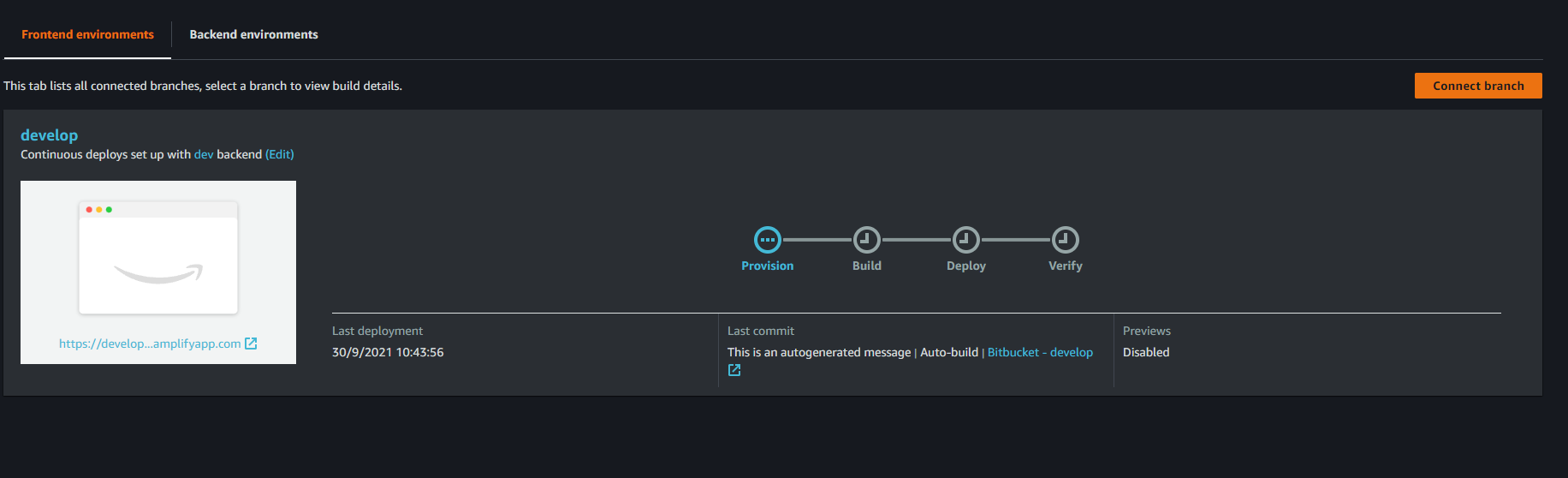
- Finalmente Presionamos Save and Deploy y es todo, la aplicación comenzará el despliegue:


🧠 Conclusión
Finalmente, ahora sabes que es amplify, sus opciones, y tienes una guia ejemplo de cómo implementar servicios en Backend como API Gateway, Cognito, Lambda Functions con una librería Front-end en específico. Tienes un proceso para crear una aplicación con aws amplify. Es momento de adaptarlo a tu necesidad. Ya sea si tienes una aplicación en front que necesite un backend rápido y escalable o si quieres partir de cero, esta será sin duda una buena opción.
¿Tienes una idea? ¿no sabes cómo empezar? Escribenos.
Co-autor: Gustavo Matozinho





.png)
%2010.29.38%E2%80%AFa.%C2%A0m..png)
.png)




.png)
.png)
