Cuando empecé en el mundo del front end, me sentía abrumada por la cantidad de tecnologías y conceptos nuevos. Cometí muchos errores, pero eso fue clave para aprender. En esta segunda parte, compartiré las herramientas, prácticas y pequeños trucos que me ayudaron a crecer como frontend. No es una guía definitiva, solo recomendaciones basadas en mi experiencia, para que puedas evitar algunos de los tropiezos que tuve en el camino.
1. Herramientas Esenciales para Desarrolladores
Ejemplo de Configuración en Visual Studio Code
Imagina que estás escribiendo código y cometes un error de sintaxis sin darte cuenta. La extensión ESLint te avisará en tiempo real con un subrayado rojo y una sugerencia para corregirlo. Así, evitas errores comunes y mantienes tu código limpio.
%209.59.28%E2%80%AFa.m..png)
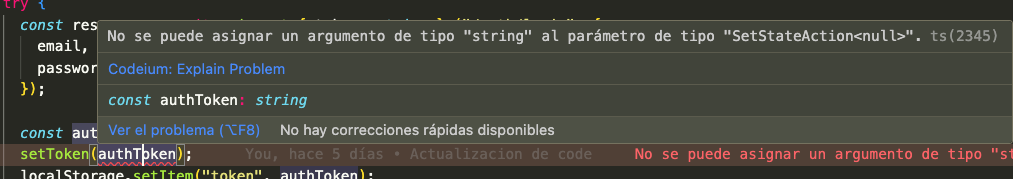
Por ejemplo, en la siguiente imagen, ESLint detecta un error de tipo en TypeScript, indicando que no se puede asignar un argumento de tipo string a un parámetro de tipo SetStateAction<null>:

Como ves, ESLint no solo marca el error, sino que también ofrece la opción de ver el problema con más detalle y, en algunos casos, sugerencias de corrección rápida.
Otra herramienta útil es Prettier, que formatea tu código automáticamente. Por ejemplo, si escribes esto desordenado
%2010.03.53%E2%80%AFa.m..png)
Al guardar el archivo con Prettier, se convertirá en:
Otro ejemplo en código más extenso
%2010.05.12%E2%80%AFa.m..png)
Después de guardar o ejecutar el formateo, Prettier organizará el código de forma coherente, manteniendo una estructura uniforme y fácil de leer.
%2010.05.22%E2%80%AFa.m..png)
Además de ESLint y Prettier, otra extensión muy útil es GitLens. Esta herramienta te permite ver el historial de cambios en tu código directamente en el editor. Con GitLens, puedes saber quién hizo un cambio, cuándo se hizo y una breve descripción del commit asociado.
%2010.16.03%E2%80%AFa.m..png)
Aquí tienes un ejemplo de cómo se muestra esta información en Visual Studio Code:
%2010.16.57%E2%80%AFa.m..png)
Como puedes ver, GitLens muestra detalles como "hace 5 días • Actualización de code", lo que facilita el seguimiento de las modificaciones en tu proyecto sin necesidad de abrir la terminal o consultar Git manualmente.
Estas herramientas no solo mejoran la legibilidad de tu código, sino que también te permiten concentrarte en la lógica sin preocuparte tanto por el estilo o los errores menores.
2. Estilos y Diseño Avanzado
Ejemplo de CSS Avanzado: Flexbox
Supongamos que tienes tres botones que deben estar alineados horizontalmente y distribuidos equitativamente. En lugar de ajustar manualmente los márgenes, usa Flexbox:
HTML:
Esto asegurará que los botones se distribuyan de manera uniforme sin necesidad de ajustar manualmente sus posiciones.
Ejemplo de Diseño Responsivo
Para que un sitio web se vea bien en móviles y en computadoras, usa Media Queries. Por ejemplo:
Esto hará que los botones se apilen en una columna cuando la pantalla sea menor a 600 píxeles de ancho.
3. Técnicas Avanzadas en React
Ejemplo de Manejo de Estado con Context API
Supón que tienes una aplicación con un tema oscuro y otro claro, y quieres que el usuario pueda cambiarlo. En lugar de pasar esta información a cada componente, usa Context API:
Ejemplo de Rutas con React Router
Si tienes una aplicación con diferentes páginas (Inicio, Acerca de, Contacto), en lugar de recargar toda la página cada vez que el usuario navega, usa React Router:
Esto permite que la navegación sea más rápida y fluida.
4. Optimización y Buenas Prácticas
Ejemplo de Lazy Loading
Supón que tienes una aplicación con muchas imágenes, pero no quieres que se carguen todas al mismo tiempo, ya que ralentizaría la página. Usa lazy loading:
Esto hace que la imagen solo se cargue cuando el usuario la necesite.
Ejemplo de Bundle Splitting
Si tu aplicación es grande, es mejor dividir el código en partes más pequeñas para que cargue más rápido. Con React.lazy(), puedes hacer esto:
Aquí, la página solo se carga cuando el usuario la visita, en lugar de cargarla desde el principio.
5. Construcción de Proyectos Complejos
Ejemplo de Blog con Autenticación
Imagina que quieres crear un blog donde los usuarios puedan publicar artículos. Usa Firebase Authentication para gestionar los inicios de sesión:
Con esto, los usuarios pueden iniciar sesión con Google en tu blog.
6. Tips Rápidos o Consejos Express
- Usa Atajos de Teclado en VS Code:
Ctrl + D: Selecciona múltiples ocurrencias del mismo texto.
.png)
Alt + Shift + F: Formatea tu código automáticamente (si tienes Prettier configurado).
- Extensiones recomendadas:
- *Bracket Pair Colorizer:*para identificar fácilmente los pares de llaves.
- *Path Intellisense:*para autocompletar rutas de archivos en VS Code.
- Consejo de Productividad:
- No te obsesiones con encontrar "la mejor solución" en el primer intento. Construye algo funcional primero, luego mejora.
Para seguir aprendiendo revisa las documentaciones oficiales
- Documentación oficial de React
- GitHub
- MDN Web Docs para JavaScript y CSS.
- FreeCodeCamp para cursos interactivos gratuitos.
El desarrollo front end es un viaje constante de aprendizaje. No se trata de saberlo todo de inmediato, sino de avanzar paso a paso. Equivócate, prueba, rompe cosas y vuelve a construir. Cada línea de código escrita es una lección aprendida.
No tengas miedo de sentirte perdido a veces, eso significa que estás explorando algo nuevo. Lo importante es no detenerse nunca. ¡Sigue creando, sigue aprendiendo! 💙
¿Listo para llevar tus habilidades de desarrollo front-end al siguiente nivel?
En Kranio, contamos con expertos en desarrollo web que te ayudarán a implementar las mejores prácticas y herramientas en tus proyectos. Contáctanos y descubre cómo podemos ayudarte a construir interfaces modernas y eficientes.











.png)
.png)
